Did you know? Only digitization can assist contemporary companies in succeeding in this ever-changing world. Although websites are integral to every business’s internal digital marketing strategy, 57% of consumers suggest that the business must have user-friendly and efficient applications.
Thinking why?
Well, there are currently more than 6.3 billion smartphones in use worldwide. It is essential to target this mobile market, which may be accomplished by utilizing mobile applications. However, if you are unsure about building an app for your company, you should know that by 2023, mobile applications will generate more than 935 billion USD in income.
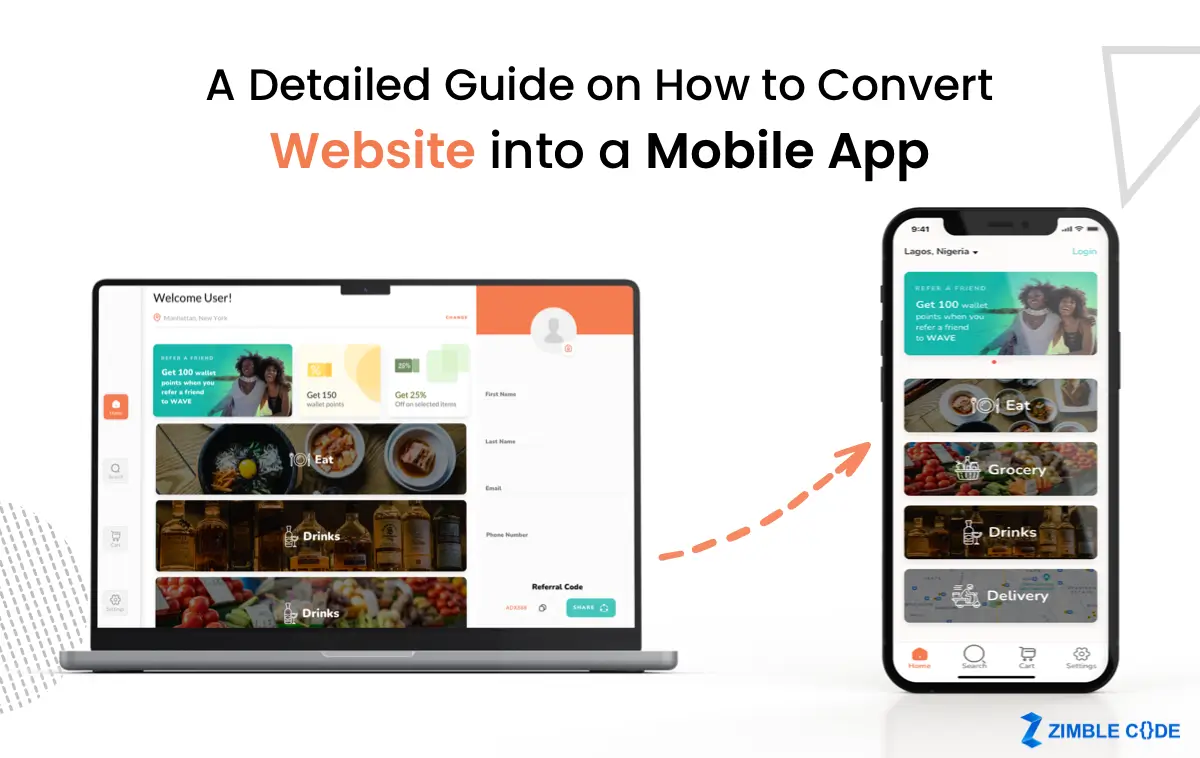
So, how can you get started with an app? You can quickly develop a user-friendly app by turning your current website into an app. We’ll walk you through the in-depth website-to-app guidance in the subsequent few phases.
But Why Should you Convert a Website into a Mobile App?
Many firms believe that a website can’t guide the app. However, the reality of technology is that there are a variety of reasons why a company website may become a specialized business app. Let’s quickly review the main justifications for using the website as the application.
- It allows you to meet the modern user expectations
- It enhances the overall mobile User experience
- It focuses on increasing user engagement
- It acts as a source of revenue
- It makes it easy for users to utilize your products or service
- It enhances the SEO
How to Convert a Website to a Mobile App?
The entire process of converting a site into an application can be summed up in six steps. Let us get going…
Step 1: Make a List of Features That your App Must Have
You must choose your mobile app’s features before starting the development process. By validating your feature list, you can ensure that each one is useful to your audience rather than just a flashy extra and help you develop a realistic vision for your native apps.
Here are the several factors that you need to consider:
- Focus on UX
- Gesture-based navigation
- Consistency
- Prevent ambiguity
- Navigation and notification
Step 2: Creating Your App Structure Using a DIY App Builder
This strategy is for people who want to build an app but don’t know how to code and are seeking a cheap alternative. You can use platforms like Appy Pie and GoodBarber and more specialized tools like AppPresser. These platforms specialize in turning particular web pages into mobile apps available in this market.
While standard applications are convenient, they require broad online features and search for pre-built templates and themes. Traditional apps may be produced with the best technology for unique concepts and services.
Step 3: Coding the Mobile App (Native/ Hybrid)
If you want to have an enormous influence on every aspect of the user experience, you may start at the beginning. As you are aware, your primary online product’s performance is excellent and may be used in the app project. So, you can retain your design workflow using the same milestones and checklists for the mobile app. You can also modify your mobile application as necessary during and after development. You can also hire the best mobile app development company for this process.
Step 4: Focusing on developing a user-friendly design
In addition to the essential features of your app, your UX design is the most critical issue to solve while creating your interface. What good is a mobile app if it can’t match your website’s responsiveness? Instead of creating a new app, you must focus on spending more on the responsive design of your current website if you can’t make your mobile app as mobile-friendly as your website.
Step 5: Testing out your app
Before launching your app to the Google Play Store or Apple App Store, you should test it. This will assist you in optimizing the performance of your native mobile app and resolving any bugs or issues before your users become aware of them.
Further, it will spare your support team dealing with consumers who are experiencing troubles with your app. Always remember that before going live, even if you can’t fix every flaw, you should be aware of any future issues and can get your support staff ready. Seek the help of an Android app development Company in NYC for the testing process.
Step 6: Submit your Application to the App Store
You must upload your app to the App Store after successfully converting your website into an app. It takes roughly three days to review your application for the Apple App Store and Android App Store. Following approval, your app should be accessible for download in the relevant app store.
Read Also – A Complete Understanding of Mobile App vs. Mobile Website
Summing Up!
Popular apps would function effectively regardless of stage type. It should give users value, a solution, a reasonable cost of development, and comfort. When all these traits are combined, your application will be a successful marketing tool for your company.
However, always remember that such software demands really incredible discipline. There is no way to exit the application and have it continue to function flawlessly. So, while converting your website into an app, always hire iOS app developers in the USA who consider all the related factors and deliver the best to your potential customers.








Leave A Comment