The front-end development landscape is forever growing.
New tools are already being introduced on a regular basis, because of the many libraries and frameworks to select from, business owners are finding it more difficult to make the ideal choice.
Are you looking for the best ReactJS development company in Michigan, USA?
You may have used ReactJS development services as a client or coder at some time. ReactJS is sometimes referred to as a JavaScript system, similar to Angular or Vue.js; nevertheless, it is an open-source front-end library. In 2011, it was first publicly visible on Facebook’s news feed, and shortly after, Instagram followed suit. From that moment on, many other sites and applications began to utilize ReactJS best practices.
React JS Overview

ReactJS is a free, open-source, explanatory, flexible, and competent front-end JavaScript library that facilitates the creation of user interface components-based UI. Jordan Walke created it on Facebook, and ReactJS best practices were designed for massive and complicated web interfaces and apps with nothing more than a single page.
It is a declarative and fast Javascript framework for creating interactive user interfaces. Moreover, it incorporates a high level of flexibility and ease of use in the creation of web and mobile apps.
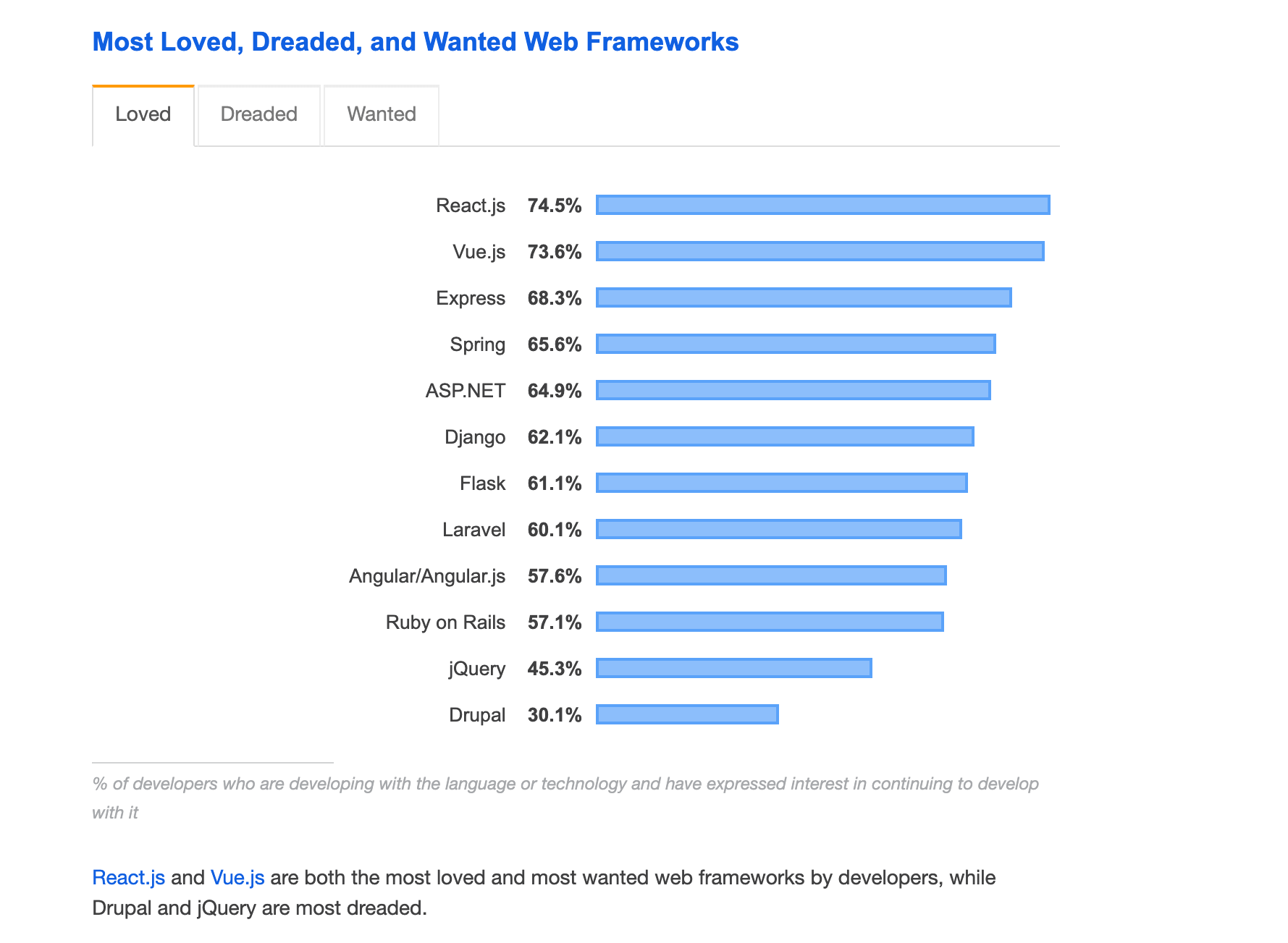
ReactJS development services have pushed front-end improvement to a whole new level since its inception in the business. Millions of websites have already been built with ReactJS. This list contains well-known companies such as Apple, Netflix, PayPal, and others, just to mention a few. The ReactJS framework’s popularity has skyrocketed recently.
Know more about the technology from expert web developers in Michigan, USA.

Key Benefits Of Using ReactJS For Front-End Development
1. Easy To Learn
Don’t be led astray! ReactJS is not something that can be learned in a short space of time; it might take months or even a year to master. However, ReactJS will take you less time to learn than other web development technologies.
It is also not essential to learn other languages such as ECMAScript 6 or typescript in order to begin working. As you start with ReactJS, you should be familiar with the fundamentals of ReactJS, HTML, and CSS. The rest of the learning will come as you go along.
Find more information from a top web development company in Michigan, USA.
2. Usability
Deploying React is pretty simple assuming you have some basic JavaScript understanding. In reality, an experienced JavaScript developer can quickly grasp the ins and outs of the React framework.
3. Speed Of Development
React enables developers to use separate components of their application on both the client-side and the server-side, which accelerates the development process.
Simply said, multiple developers can create discrete components, and any modifications made will not affect the application’s logic.
4. Stable Code
React JS guarantees more stable code by employing downward data flow alone so that any tiny change in the child structure has no effect on the parent structure. When modifying an object, developers just need to change its state and make changes to specified components. This data-binding pattern promotes code stability and application speed.
Furthermore, due to the component generation element, it provides a fault-tolerant ‘UI,’ allowing developers to rapidly do unit testing to prevent system failures. Code reusability allows for less time spent doing duplicate tests in order to enhance code quality and provide stability to code structure.
Get in touch with a leading web app development company in USA.
5. Reusable Components
ReactJS makes use of a component-based development methodology. Components are simply those that complete the UI’s puzzle. It may be anything from a dropdown menu to a comments feed, chat window, and so on. All of these UI components remain in the same physical location yet communicate freely with one another.
One of the primary advantages of utilizing React JS is the ability to reuse components. It saves developers time because they don’t have to write many codes for the same functionalities. Additionally, any modifications made to a specific part of the program will have no effect on other parts of the application.
6. Custom Components
React includes JSX, an optional syntactic extension that allows you to design your own components. These components basically allow HTML quoting and make all subcomponent rendering a comfort for developers.
JSX has been the subject of numerous disputes, yet it has already been used for authoring bespoke components, constructing high-volume apps, and transforming HTML mockups into ReactElement trees.
7. Fast Rendering
When developing a complicated, high-load app, it is essential to specify the structure of the app from the start since it might affect the performance of your app. To put it simply, the DOM model is tree-structured. As a result, a tiny change at a higher level layer might have a significant influence on an application’s user interface. Facebook has implemented a virtual DOM functionality to address this issue.
As the name implies, virtual DOM is a virtual version of DOM that allows any modifications to the virtual DOM to be tested beforehand in order to evaluate risks with each alteration. As a consequence, this method helps to maintain high app speed and ensures a better user experience.
8. SEO-Friendly Platform
Search engine optimization is the key to success for every online business.
According to Moz, the faster an app’s page load time and rendering performance, the better it will rank on Google. When compared to other frameworks, React dramatically reduces website load speed, which notably assists businesses in getting the #1 position on Google Search Engine Result Page.
9. Useful Developer Toolset
Learning new technologies and applying them to real-world tasks can be both enjoyable and helpful, but only if done appropriately.
Facebook recognizes this, which is why they’ve included much-needed React dev tools and Chrome dev tools in their React JS framework. These React tools primarily assist developers in discovering child and parent components, observing component hierarchies, and inspecting the current state and props of components.
Need more information? Contact top ReactJS developers in Michigan, USA
10. Powerful Community
React, like Angular, has a large community behind it, which is one of the key reasons to use React JS in your project. Every day, a huge number of individual React developers strive to improve React as a frontend framework.
Not only that, but professionals often provide free React tutorials on YouTube and write in-depth React educational articles and blogs on the internet. Aside from that, React professionals are often answering questions on QA sites which means that if you ever get stuck while using React, you can always find solid solutions from experts.
11. Testing & Functionality
React produces apps that are not just fast but also highly testable. It makes it easy to create a clear, testable design. They can be supervised by using triggered outputs, functions, events, and so forth. React JS makes it simple to test before using it.
12. Suitable For Both New And Established Businesses
React allows for easy adjustment of existing functions while spending very little time and money on the development process, driving large commercial brands to adopt the technology. Thousands of businesses, including several of the Fortune 500, have chosen React JS for their websites and mobile apps.
Airbnb, Tesla, Tencent QQ, and Walmart are just a few of the well-known companies that have created mobile apps with the React Native framework.
Key Takeaways
ReactJS’s cutting-edge development technologies make the development process more focused, faster, and easier. ReactJS assists in satisfying all individual client requirements and simplifies the development process for developers, assuring all expected results.
Hire a ReactJS development company in Michigan, USA to get the benefits of the technology and create a scalable and high-performing web project.









Leave A Comment