The digital world is forever changing, and we are witnessing significant technological developments and new market expectations on a regular basis. As a result, in this digital age, having an app or a website is not the only means to expand your business. You must be astute in picking the appropriate technology stack for your project.
Looking for a top app development company in Washington, USA?
Picking the right technological stack for your company will have an influence on its future expansion as well. So, should you use the MEAN stack or the MERN stack? What will be more advantageous? To find answers to these questions, you must first understand the fundamentals of these two, such as their distinctions, parallels, and perks.
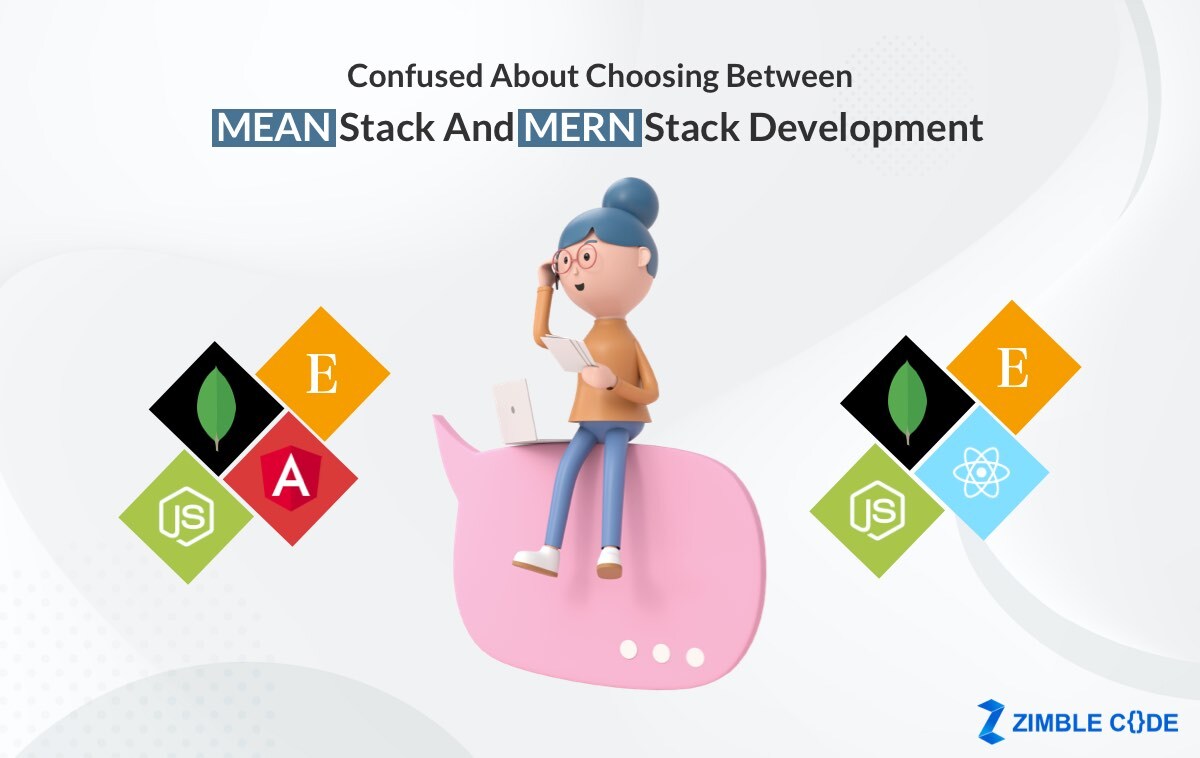
MEAN Stack Development

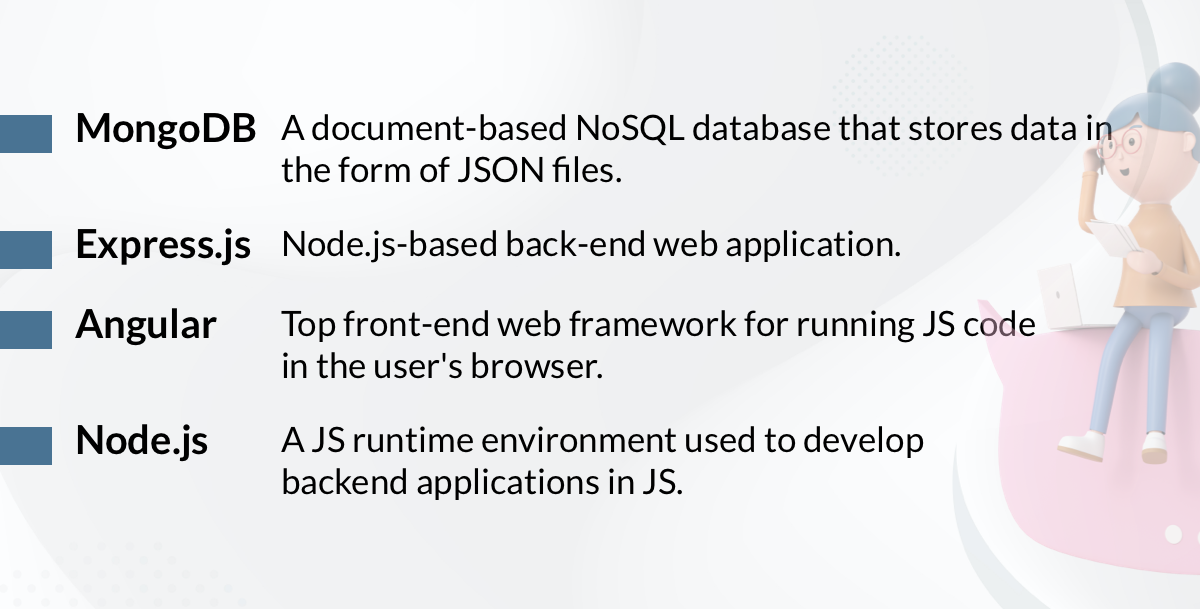
MEAN Stack is a collection of JavaScript-based technologies used to create complex web apps that are both progressive and responsive. MongoDB, Express.js, Angular.js, and Node.js define the MEAN Stack. Simply said, MEAN simplifies and speeds development.
MEAN is a JavaScript-based open-source technological stack. This stack is useful for developers who want to build mobile and web apps quickly since it includes key plugins and tools.
The MEAN stack is used by several big businesses, including Shutterstock, Tumblr, Forbes, YouTube, Flick, and PayTm, for their mobile apps. These are the most recent MEAN stack projects.
Components of the MEAN Stack

Advantages Of Using MEAN Stack
1. Coding Isomorphism
MEAN stack developers use the codebase sharing functionality to avoid having to build separate code for iOS and Android apps. This allows them to create code once and run it on both systems separately. This is known as isomorphic coding, and it is an intrinsic component of MEAN web stack development. It also implies a reduction in development time and expense.
2. Increased Development Speed
Developers can create applications fast using MEAN web stack development. This ability to develop the solution more quickly is extremely important while creating the app’s MVP version.
3. Development With Versatility
MEAN stack developers are adaptable and skilled because they can transition between server and client-side tasks with ease. Furthermore, they have access to a standard coding language, which streamlines the development process even further.
4. Test Scalability
Applications built using the MEAN stack are also easy to test, similar to development testing. Furthermore, imagine the developers are developing and testing the solution utilising cloud-based solutions. In such a case, it is also less complicated than what they would encounter if they use other technologies to construct the identical solution.
To find more information, get in touch with a leading MEAN Stack development company in Washington, USA.
MERN Stack Development

MERN is a popular JavaScript stack that is used in the development process. MERN Stack is a collection of cutting-edge technologies for developing high-end web apps. These applications are built with a variety of frameworks, databases, libraries, and other tools.
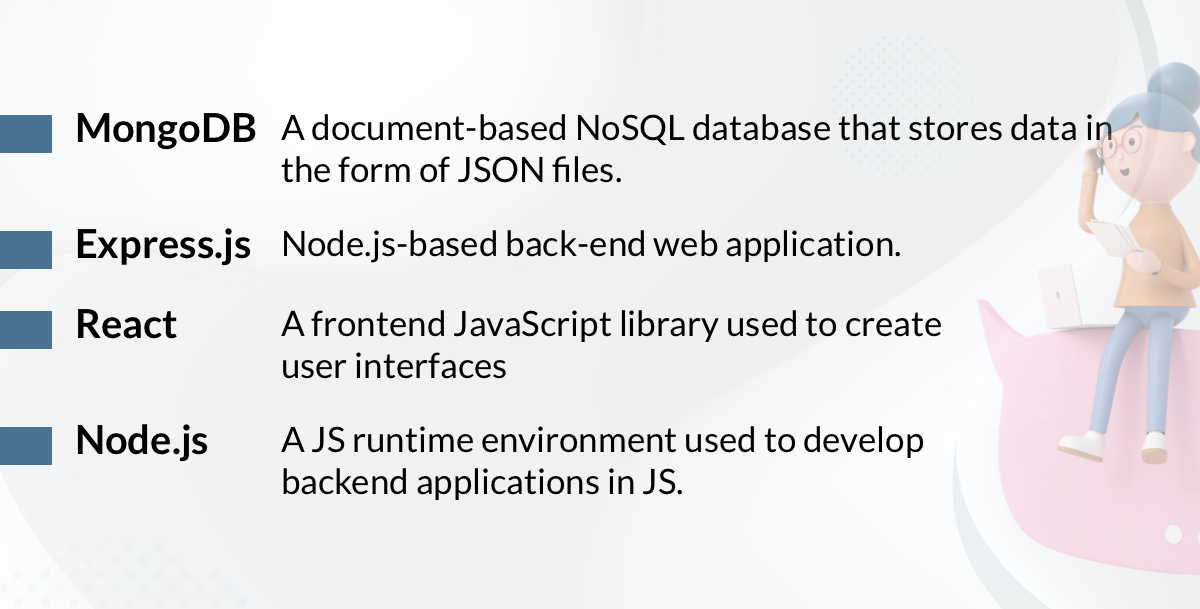
It is made up of various open-source components, including MongoDB, React, Node.js, and Express.js. These components contribute to providing developers with end-to-end framework support.
Components of the MERN Stack

Advantages Of Using MERN Stack
1.Dynamic Schema
MERN stack technologies give a dynamic schema with a flexible data model. These features include a strong graphical user interface (GUI) and command-line tools. Ultimately, developers discover that the MERN stack technology allows them to build apps faster, better, and more personalised.
2. Scalable and Versatile
While working with this technology stack, MERN stack engineers will value the ability to scale the solution as needed. Also, it allows for a great deal of flexibility in building solutions while keeping consistency across data centres.
3. Perks of MongoDB
As we all know, MongoDB is utilised in the development of the MERN stack as a database management and development solution. This enables developers to store data in JSON file documents that are versatile. As a result, it is easier for developers to mix data with JSON-like file storage.
4. End-To-End Development
The MERN stack allows developers to work in a full-stack development environment. In other words, developers receive anything they need to build fully scalable apps directly in the stack, including some of the most current frontend development tools and technologies.
To have a clearer understanding, schedule a consultation session with the top MERN Stack development company in Washington, USA.
10 Factors Influencing The Decision Of Using MEAN Stack Or MERN Stack

The primary distinction between the MEAN and MERN stacks is the usage of Angular and React, respectively. Aside from the benefits given by both stacks, there are other factors that differentiate them.
1. Learning Curve
Templates and Typescript are used in the Angular framework. Angular in MEAN may have a greater learning curve, however, React in MERN does not have a steep learning curve.
2. Data Flow
The unidirectional data binding in React provides a better data overview, which benefits the management of big projects. As a result, the MERN stack is better suitable for managing large scale projects. But, if you are working on a modest project, Angular’s bidirectional data binding becomes a more efficient way. MEAN stack comes very handy here.
3. Code Upgrading And Management
With the convenience of employing Angular, the MEAN stack simplifies the management and updating of the code. Angular, being a well-organized and full framework, can help the MVC architecture. You can simply isolate the database-related code from the UI-related code by utilising an intermediary layer, which simplifies managing and upgrading the code. Because of the inclusion of third-party libraries, managing and upgrading the React code requires additional effort.
4. Enterprise-Grade Developments
Would you like to develop an enterprise-level solution like LinkedIn? In that event, you must keep the entire structure. That is why the MEAN stack is increasingly and widely used. It provides a well-organized framework that is compatible with MVC design. Even while MERN supports MVC design, only MEAN makes developing and upgrading easy.
Learn more from the top web and mobile app developers in Washington, USA.
5. Large-Scale Applications
The MEAN stack is ideal for any eCommerce-based business. It serves as the foundation for all dynamic web apps and offers a mechanism for creating prototypes. The MEAN web stack is also appropriate for full-stack development frameworks and large-scale applications.
6. Specialty Projects
The MERN stack enables developers to design and deploy applications from the scratch. React makes it easier to deal with frequent data changes while providing an excellent user interface. MERN is best suited for short test projects, such as single-page or mobile apps.
7. Third-Party Support
MEAN employs Angular, which includes a default functionality that allows it to support HTTP calls as well as connect to the backend. React, on the other hand, makes use of libraries that provide comparable functionality. MEAN also manages third-party extensions, but MERN requires additional setup.
8. CRUD Apps
The MERN stack enables you to simply construct and develop a CRUD (Create, Read, Update, and Delete) app from start to finish. The use of React manages data changes quickly and delivers a wonderful UI. MERN is an excellent framework for creating a mobile app or a single-page app.
9. Profitability
Because Node.js, Express.js, and MongoDB are shared by both the MERN and MEAN stacks, a profitability comparison between the two would expose the difference between React and Angular.
Being a comprehensive framework, Angular is more profitable. Third-party libraries related to React, in general, deliver reduced designer efficiency. Angular has a CLI (Command Line Interface), which increases designer productivity. When it comes to redesigning the code, the Angular CLI makes it easier. However, due to the availability of third-party libraries, upgrading React code requires extra effort.
10. Testing
Angular app tester’s experience differs from a React app tester’s experience. In general, this will influence the choice between the MEAN stack and the MERN stack. You may simply test an Angular project using only one tool, such as Jasmine.
This is not the case with a React app, which will necessitate the use of several technologies. You will need to use a tool like Jest to test the JS code, and you may need to use a tool like an Enzyme to test the elements. You will most likely use several third-party libraries when creating your React app; hence, your testing effort is huge.
Final Words
So, when it comes to the final stack champion – MEAN Stack vs MERN Stack — both the Stack technologies are fantastic. To select the finest and most appropriate Stack for mobile and web app development, consider project needs, features, functions, and other considerations.
Additionally, with a large range of technological stacks accessible on the market, you may find it difficult to invest in a specific project. The entire project requirements will drive your decision to select the technology stack after careful consideration.
In a word, there is no such thing as a faultless stack in the web development industry. To select the finest stack, you must first evaluate the project’s requirements as well as your preferred budget. You may seek the advice of a professional full-stack development company in Washington, USA to assist you to select the finest MEAN stack developer or MERN stack developer and connect it with your business goals.








Keep up the great work! Thank you so much for sharing a great posts.