Is the zebra black or white? What should you choose, ReactJS or Angular? Choosing an appropriate Javascript framework is a difficult task. But, with this rigorous analysis of Angular vs React presented using the expertise of top web app developers in Birmingham, UK, we will assist you in determining which of the most popular web frameworks is most suited to your needs.
What Is AngularJS?
AngularJS is a client-side JavaScript Model-View-Controller framework developed by Google that can be used to develop web apps. It’s totally built with HTML and JavaScript. The Angular framework was initially released in 2010 and was later revised in October 2016 as Angular (version 2 and higher). Angular 10 is the most recent major version (released on June 24, 2020). Some of the top Angular app examples are Gmail and YouTube TV.
What Is ReactJS?

ReactJS, created by Facebook, is a front-end JavaScript library mostly used for creating interactive user interfaces. It was initially launched in May 2013 and has been available since then. It simplifies the code’s understanding and execution. It is now utilised for a variety of front-end development objectives. Some of the popular projects built using ReactJS are Facebook (Meta), Dropbox, BBC, and more.
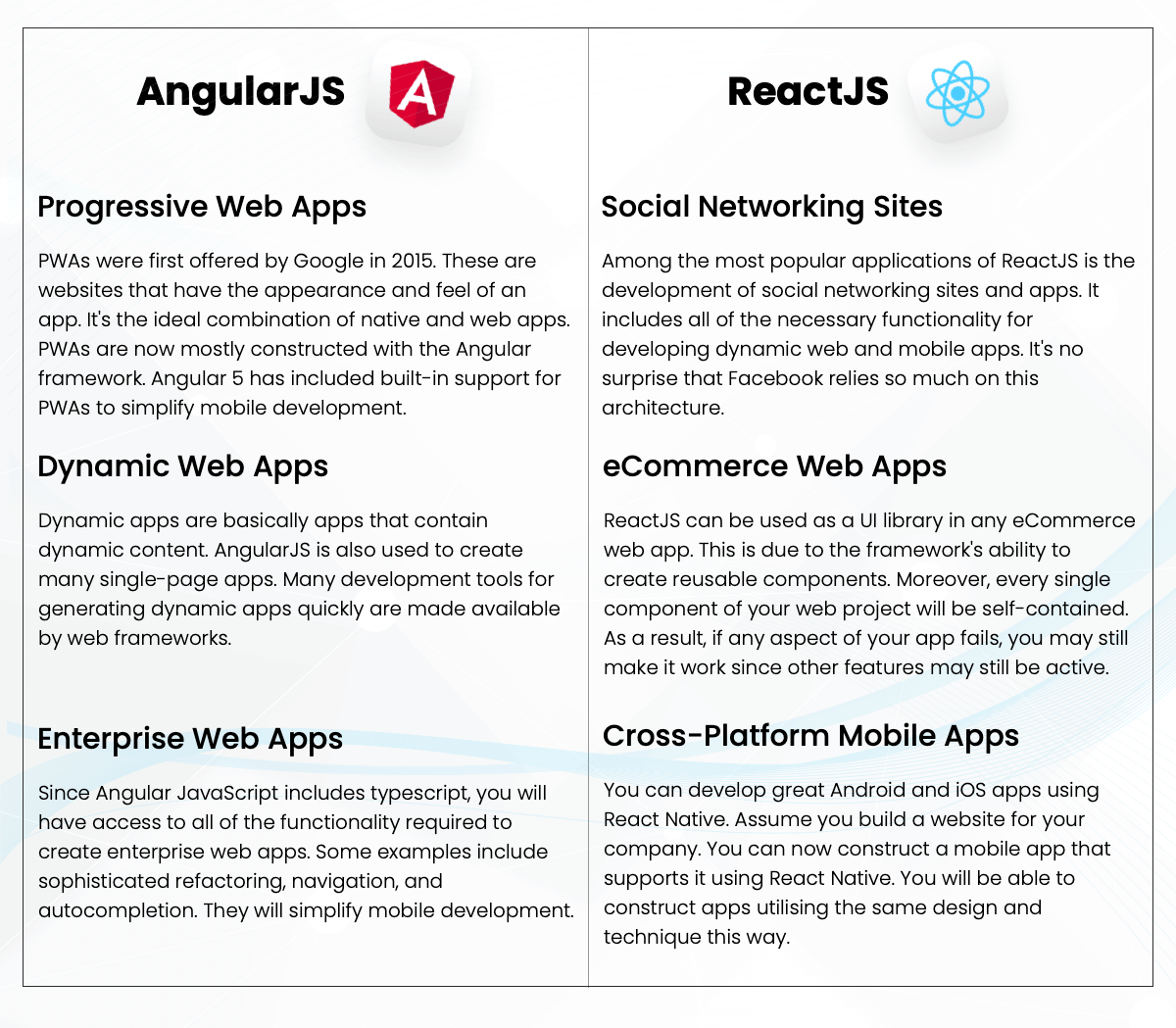
Popular Use Cases
Learn more by consulting experts at the best web app development company in Birmingham, UK.
Architecture Of Angular And React
AngularJS
Angular comes with a number of fantastic features out of the box. Among them are:
- RxJS – It is a reactive programming library that makes it easier to write asynchronous or callback-based code.
- Angular CLI – This is a comprehensive and dependable command-line interface for creating and managing Angular applications.
- Angular Universal – It is a pre-rendering solution for Angular apps that provides server-side rendering.
ReactJS
React’s approach to UI development is to divide things down into individual components. You make self-contained components and then merge them into increasingly complex user interfaces. Among the most frequent tools, you may require for your React project are
- Redux– It is a state container that enables you to build apps that behave consistently.
- Babel – This tool translates JSX to JavaScript, allowing the browser to communicate with your code.
- Webpack – It is a common module bundler.
While both frameworks provide a solid ecosystem, React is significantly easier to understand. However, numerous integrations are required to fully realise its potential. Since React is a library, it can be included in any project, including those developed in Angular. Both frameworks offer a strong architecture to work with. As a result, you won’t have to worry about React and Angular’s architecture.

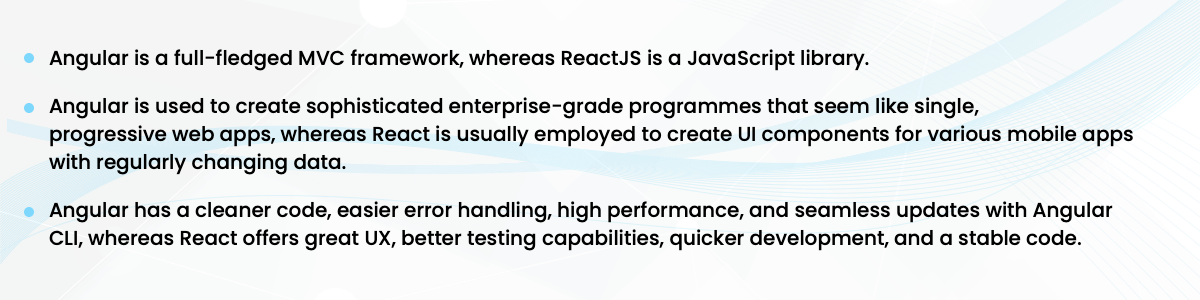
Angular Vs React

1. Language
- AngularJS
Angular can make use of both JavaScript and TypeScript. TypeScript is more compact than JavaScript, and its code is simpler to navigate. This makes the refactoring of code a breeze. - ReactJS
React is built on JavaScript ES6+ and JSX script which is a syntax extension that makes JavaScript code seem like HTML code. This simplifies the code and makes it easier to discover errors.
2. UI Components
- AngularJS
Angular includes a toolkit and a vast selection of material design components. The framework has a plethora of buttons, layouts, pop-ups, and forms. This simplifies and streamlines the UI setup. It will also allow you to do more in less time and effort. - ReactJS
The React community has created several UI tools for the framework. On the React portal, you can access all of the free and commercial UI components. To utilise the material design components in React, you must first install the Material-UI Library & Dependencies.
How about collaborating with the leading web app development company in Birmingham, UK.
3. Code Quality
- AngularJS
The Angular Style Guide is a good place to start looking for the finest Angular coding standards. It contains all of the information you’ll need while working with the framework. You can improve your code even further by using Angular CLI. It will enable you to become more efficient by automating some of the tedious activities, such as starting a project and linting your code. - ReactJS
Tools like ESLint and DeepScan can help you improve the quality of your React code. ESLint may help you detect and correct issues in your code. It has the ability to preprocess code and utilise custom parsers. You can also create your own rules to make it work for you. DeepScan can assist you in locating runtime faults and quality concerns. It can dramatically enhance the quality of your JavaScript code.
4. Performance
- AngularJS
While ReactJS is widely regarded as a high-performance framework, Angular is not far behind. Angular is gradually refining its coding processes and improving overall efficiency with each new version. Furthermore, following recommended coding techniques can help you boost the performance of your app many notches above average. - ReactJS
The inability to reuse sophisticated logic modules is the most prevalent issue that developers confront while developing web applications. However, ReactJS overcomes this problem while allowing developers to reuse components throughout the web application.
Finally, this not only increases developer productivity but also allows them to optimise their coding habits. Consider reusing sophisticated logic in an application wherever it is needed. This level of flexibility improves app speed and stability.
5. Testing
- AngularJS
Expert web app developers in Birmingham, UK find Angular IO testing and debugging simpler using tools like Jasmine, Protractor, and Karma. That isn’t everything. Angular has a built-in testing assistant called TestBed. It also has features such as code segregation and is developed with testability in mind. - ReactJS
Testing and debugging Angular IO for an entire project is achievable using a single tool such as Jasmine, Protractor, and Karma. However, in the case of React JS app development, this is not feasible. For various types of testing, a collection of tools is necessary. Skin-deep is used for Render testing utilities, while React-unit is used for unit testing. As a result, the work required to test a React project grows.
6. Usability
- AngularJS
Angular can be employed for mobile as well as web development. The framework can be used to build video streaming apps like YouTube PlayStation 3 and user-generated content portals like Upwork and the New York Times. It is also suitable for single- and multi-page web apps. - ReactJS
React can also be utilised in mobile and web development. It is now mostly used to create dynamic web applications such as social networking sites and eCommerce platforms. You can also use React to build single-page and multi-page web apps.
7. Flexibility
- AngularJS
You have limited freedom with Angular. For example, Angular 7 only enables you to use Angular components within other frameworks. Angular has fewer customization possibilities than React. - ReactJS
The React framework allows you to use whichever tools and frameworks you choose. It will allow you to design an app with the functionality and tech stack that you require.
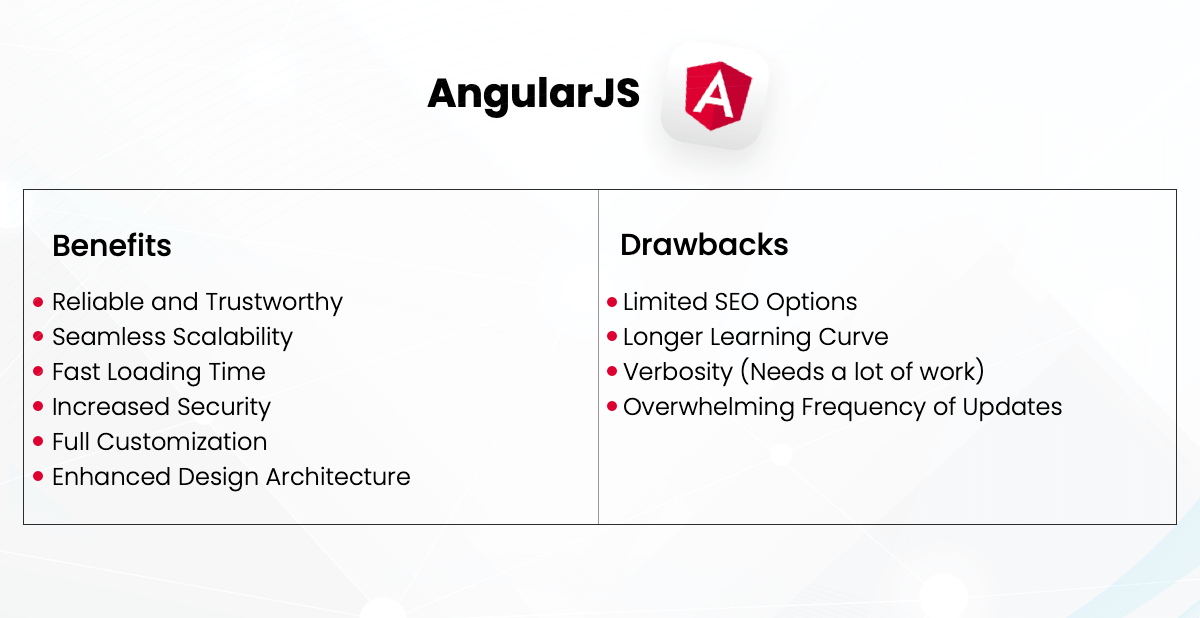
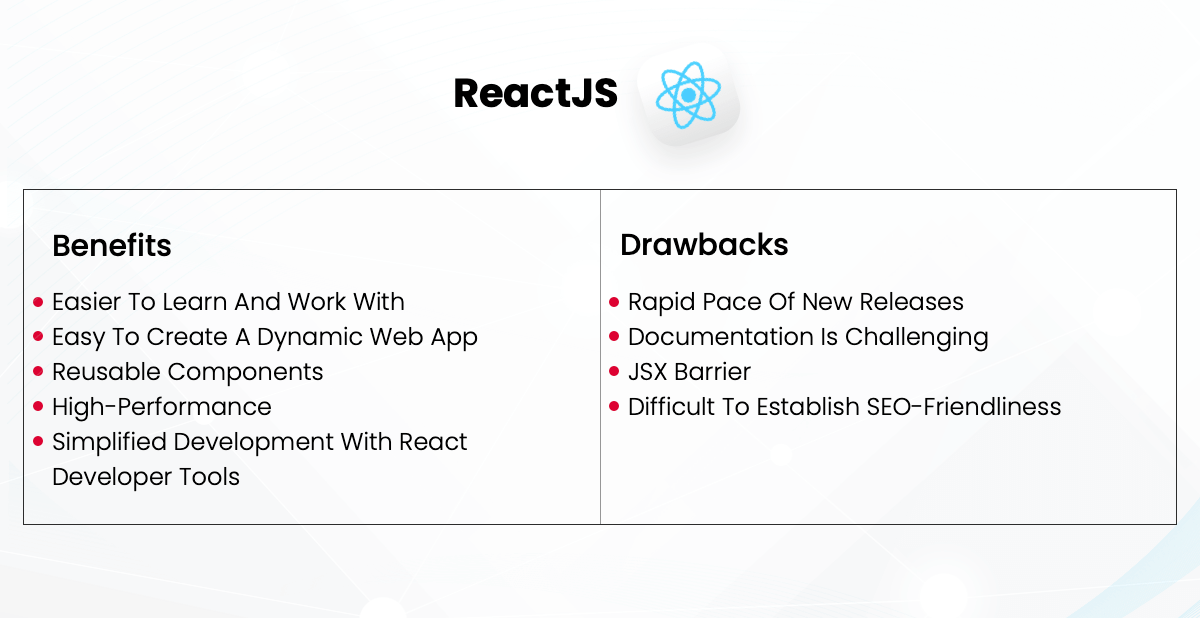
Comparing The Benefits And Drawbacks Of Angular And React
When it comes to selecting the best front end development framework, React and Angular, like all of the top front end frameworks, have their own set of advantages and disadvantages. Let’s take a quick look at the pros and cons of both frameworks.

Which Is Better, Angular Or React?
Although both web frameworks are excellent for their intended purposes, they each have their own set of strengths and limitations. With this, we feel React slightly takes an edge over Angular as analysed by the experienced developers at a reliable web app development company in Birmingham, UK.
There are several well-known frameworks available. React, on the other hand, is a more capable framework than Angular. It has also been changing steadily over the last few years. It stands out because of its virtual DOM implementation, server-side rendering optimizations, and widespread developer support.
Moreover, if you intend to develop a React app, it is very simple to migrate from one React version to another. Unlike Angular, you don’t have to install updates one by one.
All of this points to an easy choice: React outperforms Angular in a myriad of contexts. This is not to say that Angular isn’t worthwhile. As previously said, both have advantages and disadvantages. What you should use is entirely dependent on your expectations and requirements.
I hope the articles will help you understand the basic as well as major differences between the two web development frameworks. If you need to gain insight into the subject or need experienced web app developers in Birmingham, UK, get in touch with Zimble Code.









Leave A Comment