Overview
React Native and Swift have long been two of the most popular iOS app development technologies. Because of their similarities, iOS app developers in Bradford, UK have frequently been perplexed about which technology will provide their app with a distinct user interface: React Native or Swift.
React Native is a JavaScript framework, whereas Swift is a popular iOS programming language. Thus, deciding whether to build iOS apps with React Native or Swift remains a challenge.
In this article, we will discuss all of the variables that will assist developers in making the right decision and getting the iOS application development process started on the right foot.
Have a unique app idea? Book free consultation with the top mobile app development company in Bradford, UK.
SWIFT
Swift is an Apple-developed general-purpose programming language that was first released in 2014. Since it is a multi-paradigm programming language, it is used to develop a program for macOS, tvOS, watchOS, and other platforms.
Furthermore, Swift’s current software design makes it more versatile, stable, creative, and efficient.
Prominent Apps Made Using Swift

REACT NATIVE
React Native is a framework based on JavaScript that focuses on mobile apps designed to be compatible across most common systems. The open-source framework is developed in JSX, a blend of JavaScript and XML-like syntax.
The React Native technology is supported by Facebook and expert mobile app developers in Bradford, UK can easily exchange a large number of codes between apps. As a result, it significantly decreases the overall cross-platform software development time.
Market-Leading Apps Developed Using Swift

Comparisons Between Swift And React Native Made Based On Some Critical Criteria
Let’s analyse the capabilities of Swift and React Native based on nine different aspects which are: Learning Curve, Platform’s Maturity, User Interface, Performance, Stability, Coding Speed, Platform’s Documentation, Cost Of Development, and Availability Of Developers.
To know more about the best solution, get in touch with experts at a leading iOS app development company in Bradford, UK.
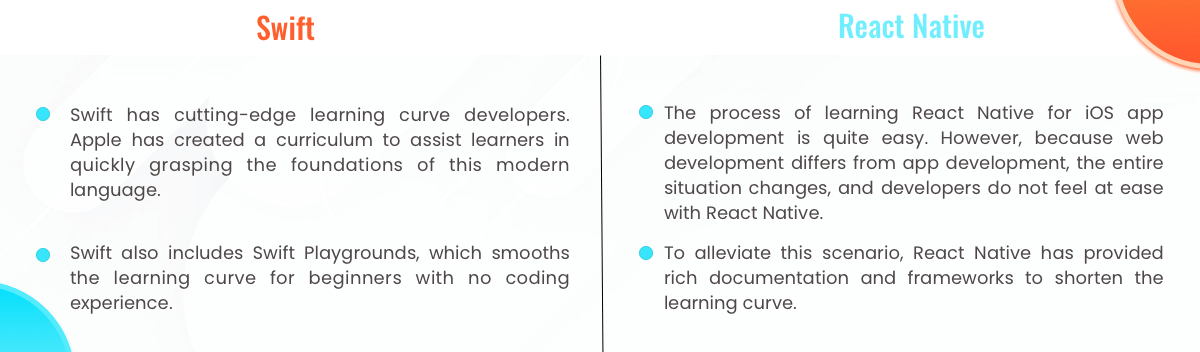
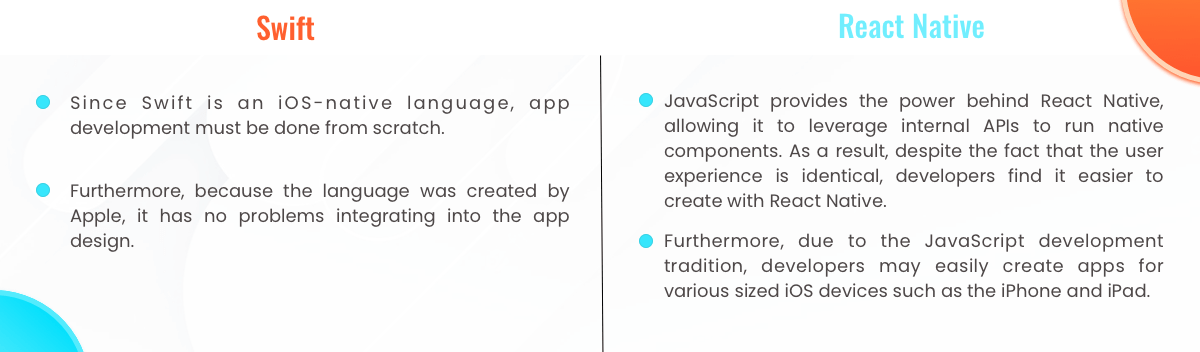
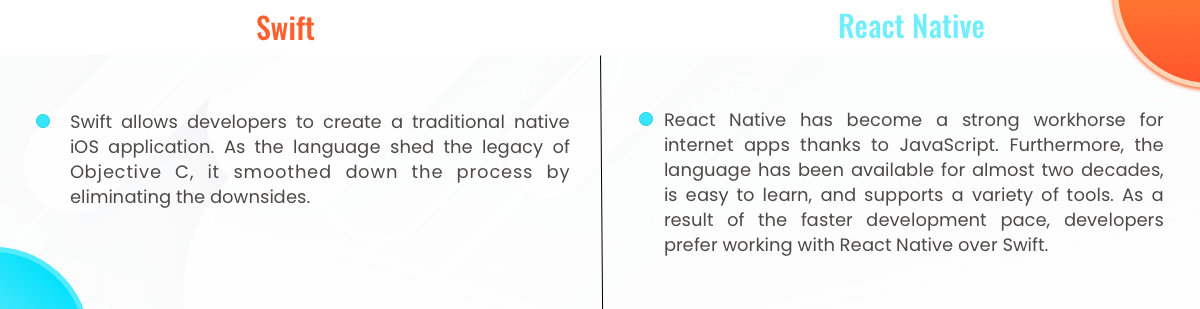
Learning Curve

Swift: 1
React Native: 0
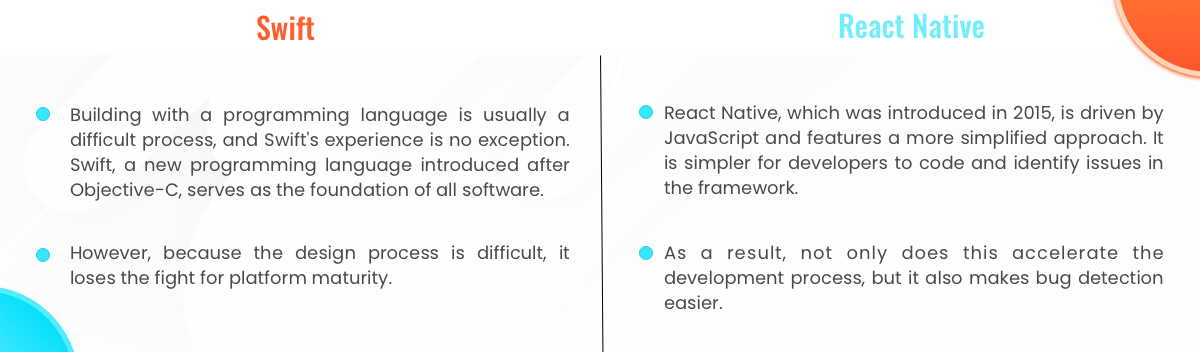
Platform’s Maturity

Swift: 0
React Native: 1
User Interface

Swift: 0
React Native: 1
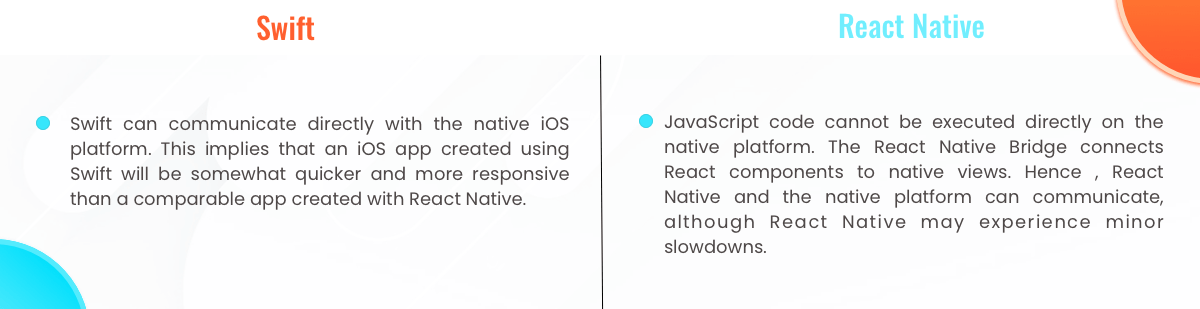
Performance

Swift: 1
React Native: 0
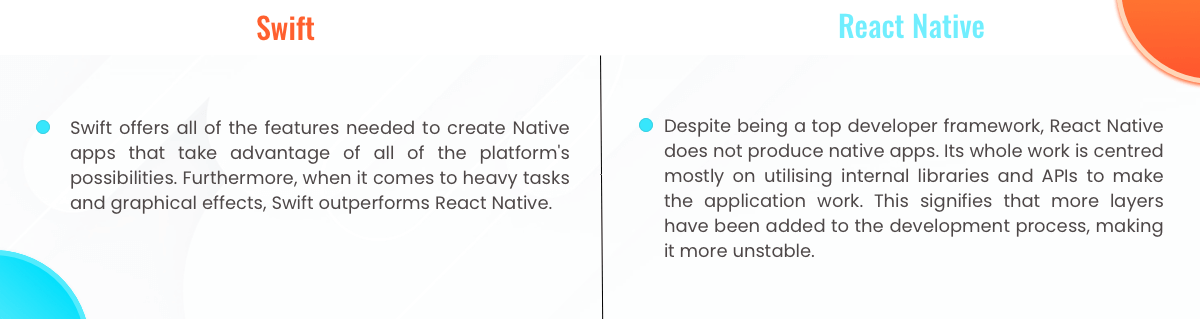
Stability

Swift: 1
React Native: 0
Coding Speed

Swift: 0
React Native: 1
Platform’s Documentation

Swift: 1
React Native: 1
Cost Of Development

Swift: 0
React Native: 1
Availability Of Developers

Swift: 0
React Native: 1
We have seen that the battle between React Native and Swift is quite heated, with very little separating them.
As a last thought, here is a fast go at that can help business organizations in selecting the ideal technology for their project:
When Should You Use React Native?
- If you want to develop a cost-effective application.
- If the software necessitates hot reloading.
- If the app demands more rapid development.
- If the objective is to create cross-platform apps.
Because of its simplicity and quick coding speed, companies choose React Native for iOS development when creating an MVP or prototype. React Native apps can also be launched to both iOS and Android, making them an excellent alternative for companies who are on a tight deadline and need an economical solution as quick as possible.
Finally, React Native developers in Bradford, UK can design a basic React Native iPhone app that does not make use of device functionalities like the camera or Bluetooth.
When Should You Use Swift?
- If you want to develop apps for a single platform (iOS app development).
- If you want to build apps with complicated user interfaces and heavy memory management
- If you want apps that depend on iOS APIs and native features.
Inferences From The Swift Vs React Native Comparisons
- Because of its simplicity and quick coding speed, companies choose React Native for iOS development when creating an MVP or prototype.
- React Native apps can also be launched on both iOS and Android, making them an excellent alternative for companies who are on a tight deadline and need an economical solution as quick as possible.
- Finally, React Native developers can design a basic React Native iPhone app that does not make use of device functionalities like the camera or Bluetooth.
- On the other side, Swift is used by businesses when developing apps that demand great memory management and excellent user interfaces.
- Swift is also a strong choice for native iOS development, which will be expanded to other Apple products such as laptops, tablets, TVs, and wearables.
Wrapping Up
Many aspects influence your decision between React Native vs Swift, including the type of application, project duration, cost, and even subjective opinion. For example, if you have developers on staff who are familiar with JavaScript and can quickly create an app using React Native, selecting Swift will have to be given a second thought.
However, if you want to create a high-performance dynamic application with intricate graphic effects, Swift is the way to go.
Hope the article clarifies the key differences between the two trending technologies in the modern digital age.
You can speak to experienced consultants at a top mobile app development company in Bradford, UK to find comprehensive answers to all your questions and also find professional assistance with the development process.








Leave A Comment