Introduction
When it comes to selecting web development stacks for your project, you’ll want to be quite picky. It could make or ruin the functionality and user experience of the web application, depending on your choice. The client-side (front-end) and server-side (back-end) aspects of a tech stack are commonly present in website and web app development. You would require the expertise of a web app development company in Minneapolis, USA to get through this development process.
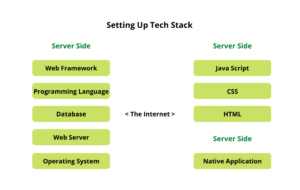
Below is a simple presentation:

Frontend Development
The interface that users interact with is referred to as frontend, sometimes known as client-side. A successful frontend relies heavily on visuals, graphical design, and user-friendliness. The frontend tech stack is a collection of loosely defined tools that developers employ to create the front end.
The following are some of the most regularly used front-end development stacks:
1. HTML
HTML tells the browser how to display the content underneath. It is the most fundamental component of a website.
2. CSS
It is a stylesheet that allows you to format HTML elements in your browser. The fonts, size, colors, and other static components of the frontend are all controlled via CSS.
3. Java Script
It is a scripting language for converting HTML elements into dynamic objects. It makes the front end more engaging.


4. Frontend UI Frameworks
Popular UI frameworks among web app developers in Minneapolis, USA include React, Vue, and Angular, which allow you to build on top of existing structures and components.
5. CSS Processors
Extension languages like SCSS, SASS, and LESS are CSS preprocessors. They get around CSS’s limitations. When designing the frontend, you’ll need tools for version control, testing, and deployment in addition to programming.
Backend Development
Business logic, authentication, database management, and synchronizations with the client app are all part of the back end, which isn’t accessible to end-users. It consists of a server, database, and apps that operate on it, and is also known as the server-side.
These web development stacks components are required for backend development.
1. Operating System (OS)
The operating system is the first thing that is installed on the server.
2. Web Server
A component that synchronizes communication between browsers, apps, and the backend server is known as a web server. The data is transferred between the two ends using HTTP/HTTPS.
3. Database
Databases are used to store user information, transactions, products, and other data. In web development, MySQL, PostgreSQL, and MongoDB are commonly used databases.
4. Storage
Documents and images must be stored securely and dependably on the backend. AWS S3 and Firebase Storage are useful in this situation.
5. Hosting
Hosting is a service that allows you to publish your website on the internet. When picking a hosting company, reliability, security, and speed are all important factors to consider.
6. Programming language
The backend application can be created using a variety of programming languages.Some of the most popularly used languages by web app development experts in Minneapolis, USA are:

7. Backend Frameworks
Backend frameworks for web development save development time by offering templates, structures, and components to build atop.
How to Select the Right Web Development Stack for Your Startup?
When it comes to web development stacks, there is no such thing as a one-size-fits-all solution, especially for startups. When it comes to selecting a web stack, you should consider the following aspects.
- Your project’s requirements
- Costs of development and maintenance
- Scalability.
- Security
- Faster Time to market
1. Your Project’s Requirements
The web stack you use may be determined by the nature of your project. You should run a web browser exclusively with both frontend and backend development stacks to construct a web app. The difficulty here is making real-time data processing on web pages operate quickly and smoothly. As a result, the web development technology stack should be able to do so cost-effectively.
2. Cost Of Development & Maintenance
It is preferable for startups to choose web stacks that are well-known and proven to be effective. For starters, you won’t have any trouble locating developers who are familiar with popular tools. While hiring an experienced specialist may be more expensive, it is still preferable to having difficulty finding professionals to build or maintain the solution. With JS and Rust, for example, you can create a simple web server. However, utilizing JS will get the webserver up and running in a few days, whereas using Rust will take weeks due to the limited tools available. As a result, you’ll save a lot of money on employee hours spent on development.
3. Scalability
It’s usually a good idea to start with a simple web app and test it out in the market. However, you should consider scaling the program in the future. Make sure the components and frameworks in the web stacks you choose are scalable. Although the technologies you’re employing to build an MVP may be capable of handling hundreds of users, does this hold true when the app has hundreds of thousands of users? Because the existing web stack isn’t scalable, you don’t want to end up switching fundamental technologies as the app grows. Web app development experts in USA can certainly assist you.
4. Security
Web applications require a high level of security. Users expect their data to be maintained and kept secure, whether it’s on a full-fledged e-commerce site or a simple blog. Data breaches can result in legal troubles, tarnishing a company’s brand and causing financial damages.
Given the serious consequences of security threats, you’ll want to make sure you’re choosing technologies that have no known flaws. Begin by defining clear data access and processing policy. Services for checking dependencies, tools for static code analysis, and monitoring systems should all be used by developers.
5.Faster Time-To-Market
It’s all about being the first to market for startups. As a result, you should think about popular and tried-and-true technology. Popular frameworks typically feature a robust ecosystem that aids in the reduction of development time. You should choose a web stack that supports the app’s core functionalities when constructing the MVP. It assists you in bringing your web solution to market as quickly as possible. Simultaneously, you’ll want to think about future expansion and how the stack can interface with third parties with minimal difficulties.
Final Words
At Zimble Code, our top web app developers in Minneapolis, USA have worked with a variety of prominent tools and technologies that make up the foundation of web app development. Not only that, but we also have a knack for selecting the best combinations for the app’s needs. When starting a new project, you don’t want to speed through the process of selecting web development stacks. Choosing the incorrect tools will sabotage your team’s efforts to get the software to market.
Get in touch with a leading web app development company in USA if you’re still unsure about which tools, frameworks, or technologies are suitable for your app. We’ll be pleased to assist you








Leave A Comment